BOOKI
Create the homepage of a travel agency using HTML & CSS

#html#css
Objectives :
Integrating content according to a mockup using HTML and CSS
Description :
As a web developer intern at Booki, I worked on a project to create a website allowing users to search for accommodations and activities in different cities. I received a final mockup and a technical brief detailing the specifications and constraints to adhere to. Using the provided file structure, I integrated the interface by completing the HTML and CSS code. My work involved meticulously following the technical instructions to ensure the coherence and functionality of the website. This project enabled me to enhance my web development skills and apply the concepts learned during my training.
Development Stages :
Project Initialization:
Installed Visual Studio Code and imported Raleway font variants from Google Fonts as per the maquette specifications. The project is configured and ready for development.
HTML Structure:
Created the HTML structure based on the provided maquettes, ensuring to identify all visible elements and group them correctly. Positioned elements horizontally or vertically according to maquette specifications.
Header Integration:
Integrated the header section of the page, including the Booki logo, search form, and navigation filters. Used Flexbox for proper alignment and responsiveness, ensuring hover effect on navigation filters.
Search Form:
Integrated the search form section, composed of three parts, and ensured appropriate styling without applying borders to the entire search field.
Filters Section:
Integrated the filters section of the page, using Flexbox for consistent layout. Implemented background color change on hover and ensured correct usage of margins and spacing.
Accommodation Cards:
Created the first accommodation card and replicated to match maquette specifications. Used Flexbox for layout and defined appropriate image dimensions using CSS properties.
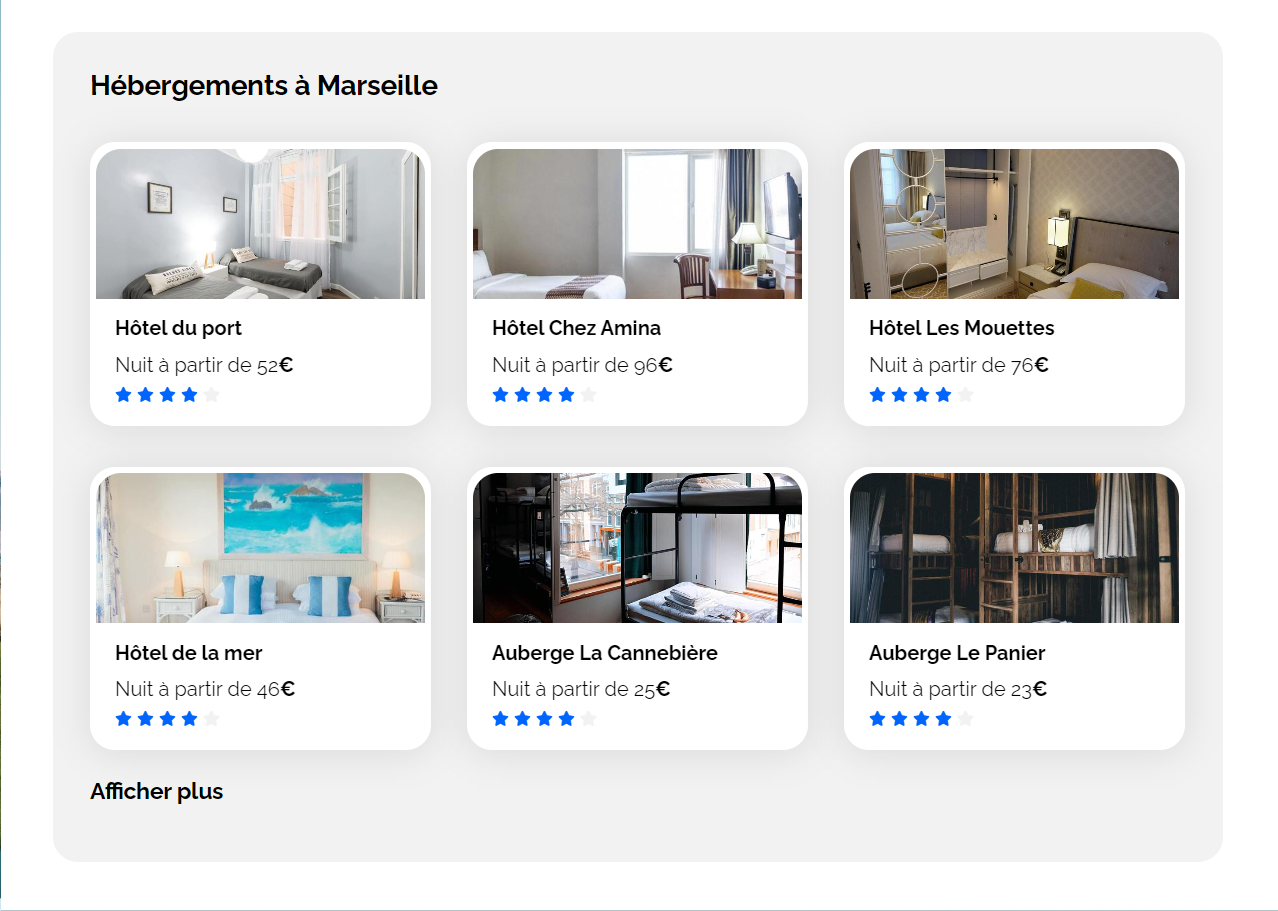
Accommodation Section Finalization:
Integrated the "Accommodations in Marseille" section, replicating the structure and style of the "Most Popular" section. Ensured all cards are filled with relevant content.
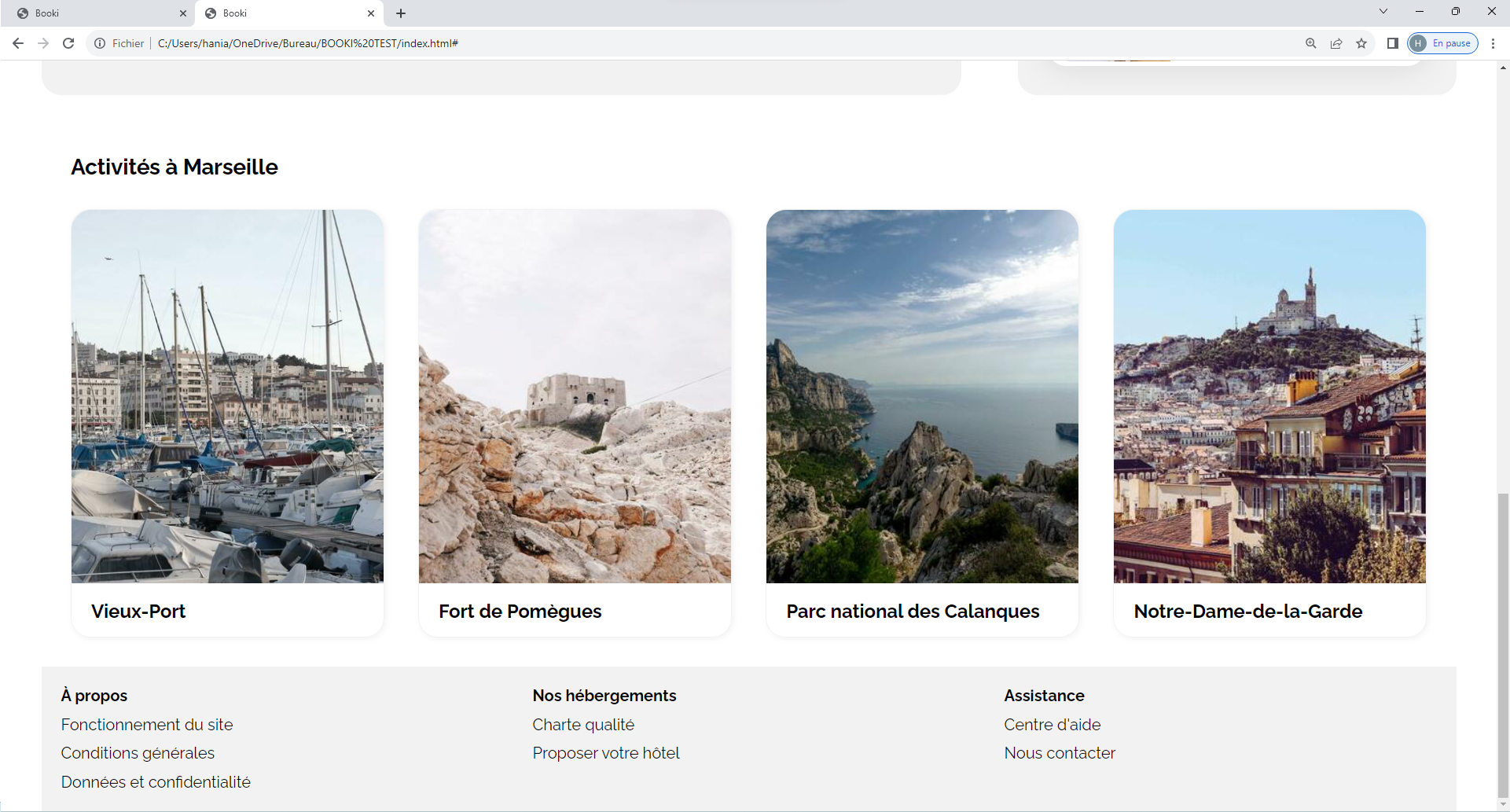
Activities Section Integration:
Integrated the "Activities in Marseille" section, replicating the structure and style of previous sections. Filled all cards with appropriate content and ensured the presence of correct alt attributes for images.
Footer Development:
Finalized the footer section, ensuring layout and style consistency. Used Flexbox for column alignment and removed default margins on 'ul' elements.
Desktop Responsiveness:
Ensured the desktop version of the project is fully functional and responsive on resolutions from 1024px to 1440px. Defined maximum and minimum widths appropriately and corrected any inconsistencies.
Responsive Design Finalization:
Completed integration of maquettes on all screen sizes, ensuring responsiveness and layout consistency. Checked compatibility on different devices and resolutions.
Project Finalization:
Completed HTML and CSS integration of the project, ensuring compliance with W3C validation standards. Addressed any errors or warnings and adhered to naming conventions and coding best practices.