KOOKAKI
Enhance the website of an animation studio with JavaScript and CSS animations

#WordPress#html#css#php#js
Objectives :
Manipulate DOM elements with JavaScript Implement CSS animations
Description :
As a WordPress integrator at MyCustomiWP, I was tasked with enhancing the website of Koukaki animation studio, recently nominated for the Oscars' Best Animated Short Film. Under the guidance of my project manager, Martine, I worked on integrating animations specified in the mockup provided by our UX designer. I utilized CSS transitions, keyframe animations, and parallax effects to bring various elements on the homepage to life. Additionally, I incorporated modified elements and the necessary video into the child theme of the site. To ensure optimal performance, I utilized Sass for CSS structuring and implemented animations using CSS or JavaScript as per the client's requirements. Following WordPress development best practices, I ensured proper integration of JavaScript and jQuery scripts to optimize page loading. Finally, I delivered the modified child theme code to the agency for finalization and deployment on Koukaki's website
Development Stages :
Initial Site Configuration:
Locally installed functional WordPress site on the computer, including adding additional contents such as provided images and videos for the project.
Implementation of Oscars Section:
Added a new section presenting the film's Oscar nomination with fade-in effects for the gradual appearance of sections, and flower animation on the page using CSS. Section titles also dynamically appear with CSS animations.
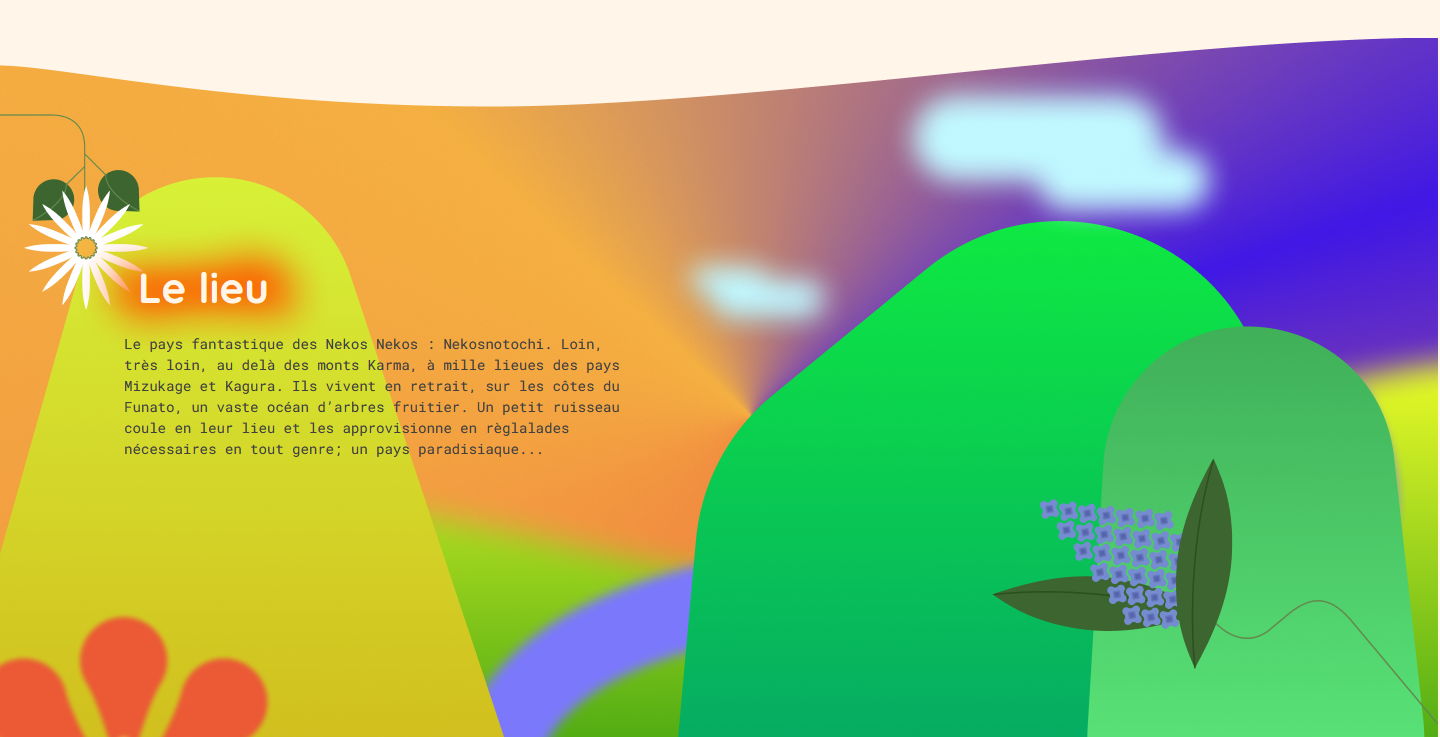
Implementation of Location Section:
Added the Location section with a parallax effect on clouds, achieved using CSS animations and transitions to create a smooth effect.
Implementation of Hero Header:
Added the Hero Header with a background video to create an immersive visual ambiance. The site title benefits from a floating animation created with CSS keyframes. Additionally, a parallax effect between the title and the video is integrated using CSS transitions.
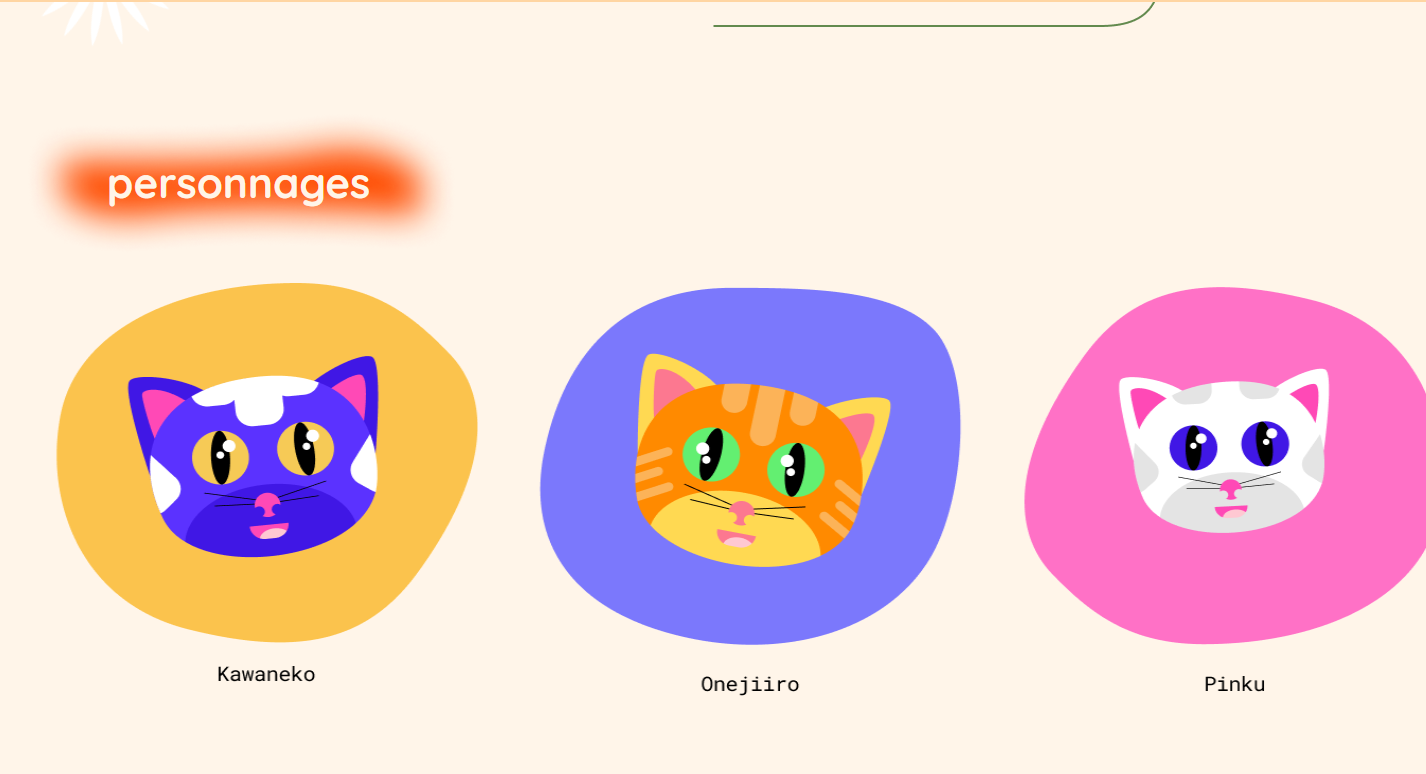
Implementation of Characters Section:
Finalized the characters section with a carousel using SwiperJS for smooth navigation. CSS animations are applied to add visual effects when scrolling through the characters.
Implementation of New Menu:
Modified the theme structure to integrate a new menu, with menu animations done using CSS, including flower rotation and floating cat heads. CSS transitions are also used to ensure a smooth user experience.
Deliverables:
Deliverables deposited on the platform, including all elements of the finalized site with implemented animations and visual effects.