MED.IT
Debug and test a WordPress site for medical equipment

#WordPress#html#css#php
Objectives :
Debug the code of a WordPress site using wp-debug Test the functionality and performance of a WordPress site
Description :
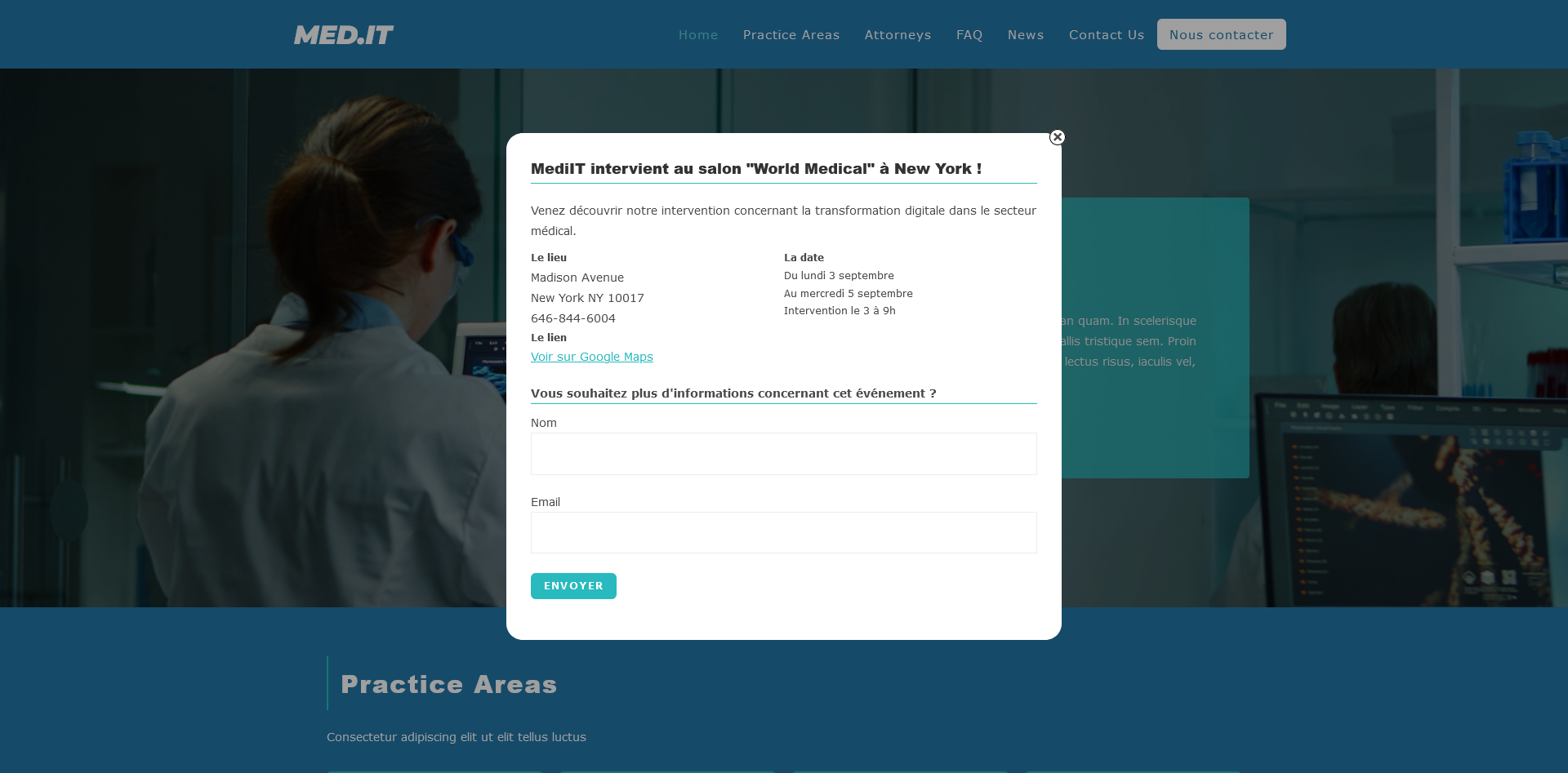
As a freelance WordPress developer, I was urgently hired by the SME MedIT to fix their website following issues encountered during an update attempt by Arthur, the digital marketing manager. The main tasks I performed included: Resolving the infinite loading issue when modifying the homepage with Elementor. Correcting the improper closure of the pop-up and displaying the associated form. Fixing the Google Maps link in the "location" pop-up that was not functioning. Adjusting the positioning of the contact button in the menu. Additionally, I set up a test scenario document to log the bugs and document the fixes made, providing a basis for discussion with the client to ensure all issues were resolved as expected. In response to Arthur's concerns about recurring bug issues, I recommended the adoption of unit and functional testing. These tests help detect and prevent code anomalies, offering significant benefits in terms of site quality and stability. I provided him with a concise document outlining the definition of these tests, their potential use in different project types, as well as their respective advantages and disadvantages.
Development Stages :
Initial Site Configuration:
Cloning the client's site to a local environment following provided instructions. Importing files and the database, then modifying the wp-config.php file with local database credentials. Using the search and replace function to update site URLs.
Debugging:
Activating debug mode in WordPress to identify errors. Locating and correcting issues mentioned in debug logs to restore site access and ensure proper functionality, such as editing pages with Elementor and displaying modals.
Bug Listing:
Reproducing client-reported bugs to document undesired behaviors and compare with expected behaviors. Using the browser console to hide the modal, if necessary, to navigate the site and test various features.
Bug Fixes:
Fixing identified bugs, starting with issues related to modal closure, contact form display, and Google Maps link display. Analyzing JavaScript errors in the browser console to resolve encountered issues.
Optimization:
Adjusting the positioning of the Contact button in the menu to center it properly. Using the structure of other menu elements as reference to make necessary modifications.
Training:
Explaining unit and functional testing concepts to Arthur, specifying their respective utility and relevant application cases.