MOTA PHOTO
Create a complex WordPress site for a freelance photographer

#WordPress#html#css#php#js
Objectives :
Set up configurable data structures and fields Render dynamic content templates using backend data
Description :
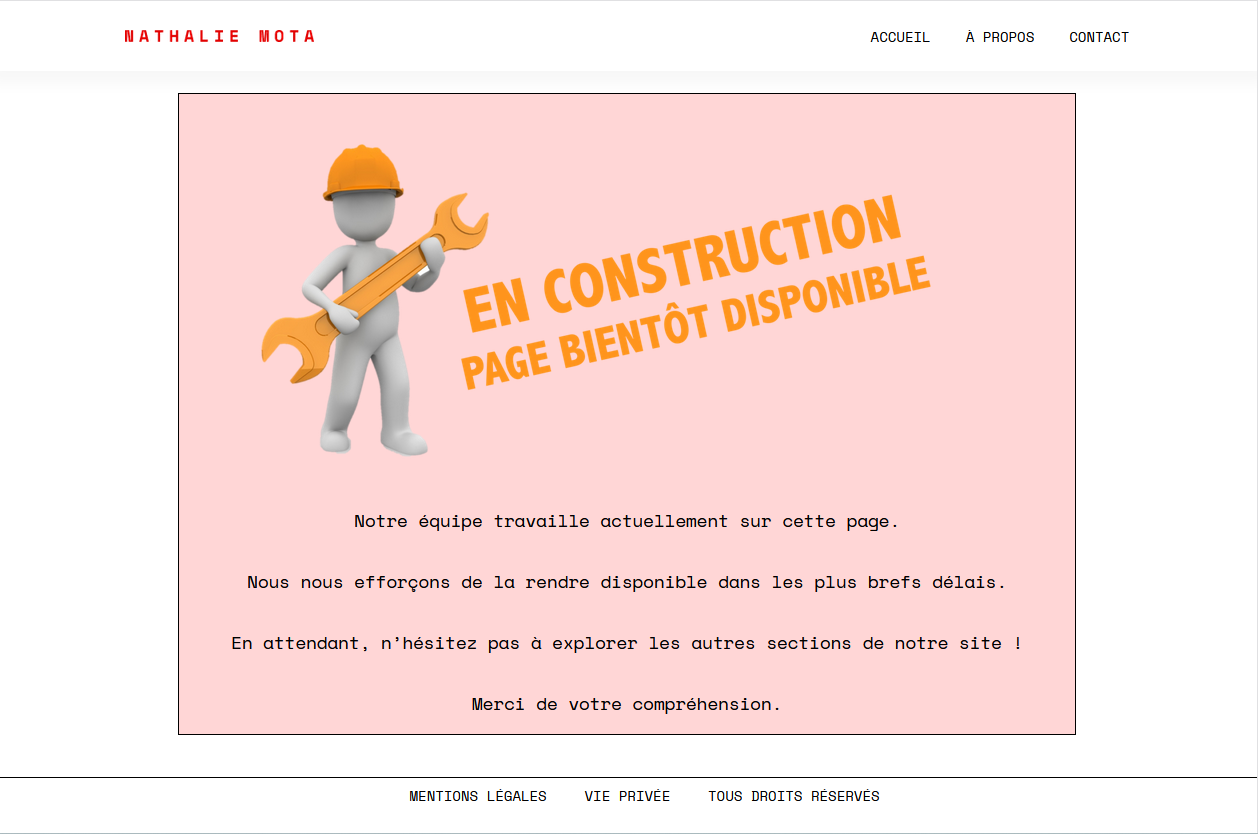
As a freelance WordPress developer, I undertook the task of developing a new website for professional event photographer Nathalie Mota, who had lost her previous site due to the sudden closure of the platform it was hosted on. Nathalie's primary goal was to have a WordPress site that would allow her to choose her own hosting provider to prevent similar incidents in the future. Her website serves as a vital tool for showcasing her work and facilitating transactions with clients, who can purchase image rights, order prints, or request HD copies of photographs. Upon receiving Nathalie's requirements, I implemented several technical solutions to meet her needs. I utilized AJAX requests, JavaScript, and PHP to enable dynamic interactions on the site, ensuring seamless user experiences. Leveraging WordPress functions and custom queries, I retrieved and displayed content efficiently across the site. Additionally, I integrated the provided mockups into responsive designs, ensuring optimal display on both desktop and mobile devices. To address Nathalie's concerns about site sustainability, I implemented environmentally-friendly practices known as Green code principles. This involved optimizing image sizes to reduce page load times and minimizing unnecessary API calls to WordPress, thereby conserving server resources and minimizing environmental impact. Upon completion of the project, I delivered a comprehensive WordPress site archive, including files and the database, ready for integration onto Nathalie's domain. Additionally, I provided documentation in the form of a TXT or PDF file containing a link to the GitHub repository hosting the custom theme developed for her site. In summary, my work encompassed a range of technical tasks, including AJAX implementation, JavaScript and PHP scripting, WordPress functionality integration, responsive design implementation, and adherence to sustainability principles through Green code practices.
Development Stages :
Initial Site Configuration:
Setting up the WordPress site locally and configuring the custom theme with essential files.
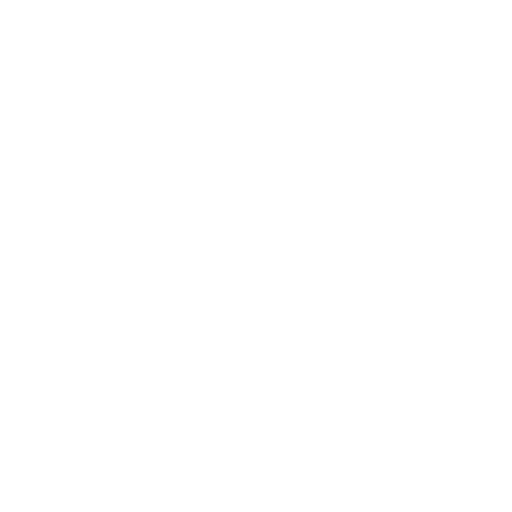
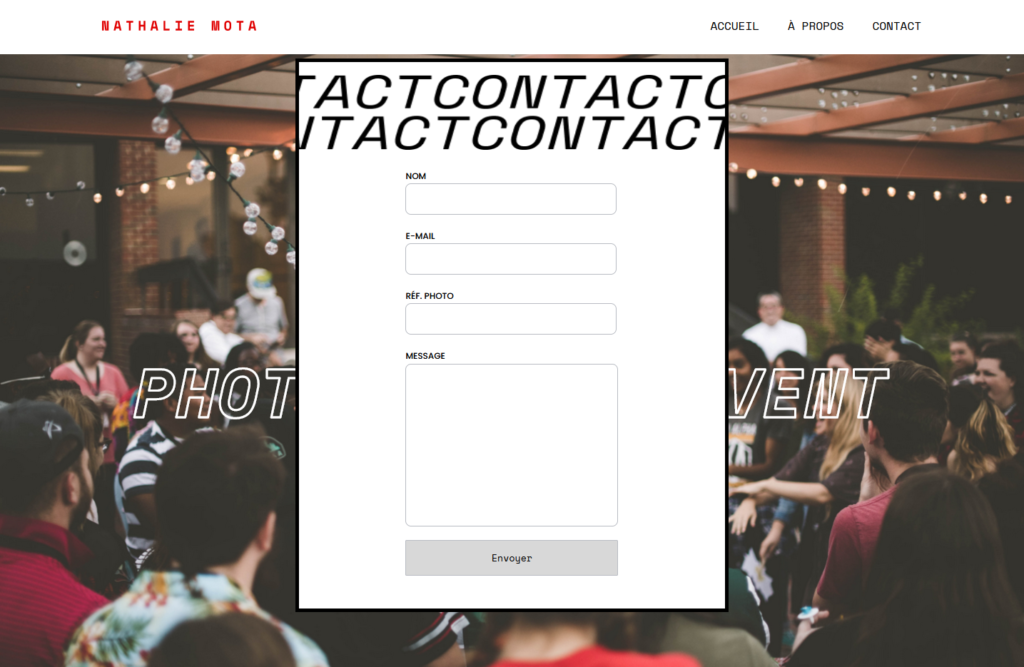
Integration of Contact Modal with AJAX:
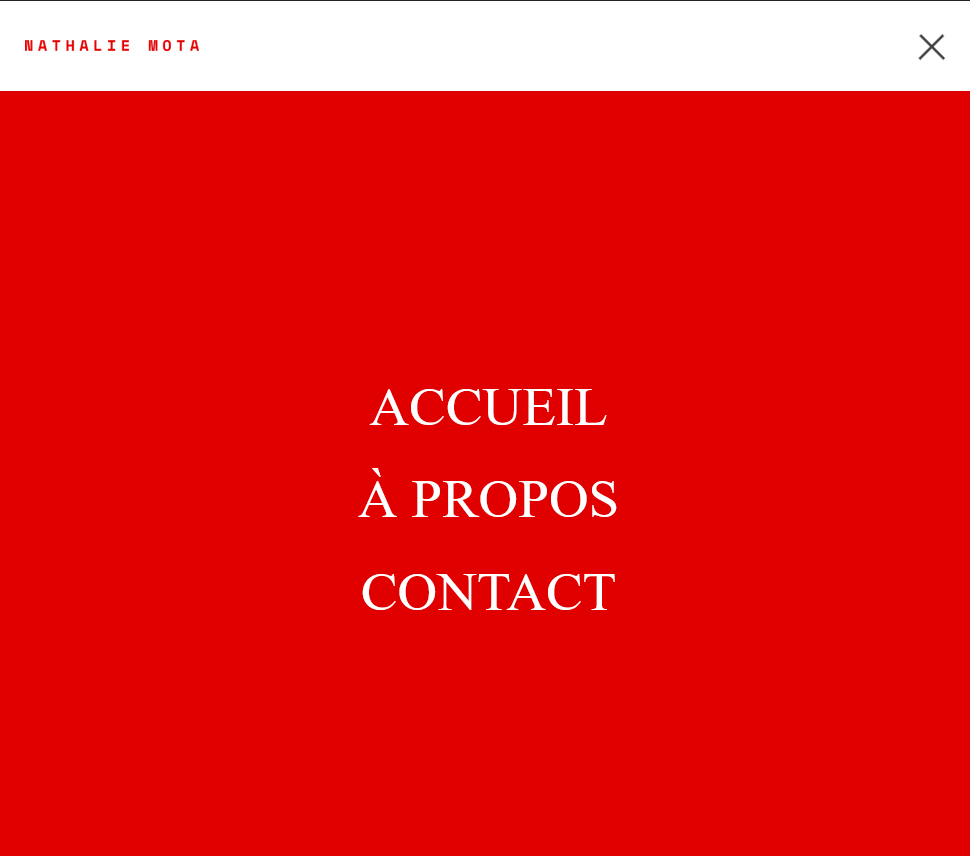
Creating a dedicated file for the contact modal and managing its appearance/disappearance using JavaScript and AJAX. Installing an extension to create the contact form.
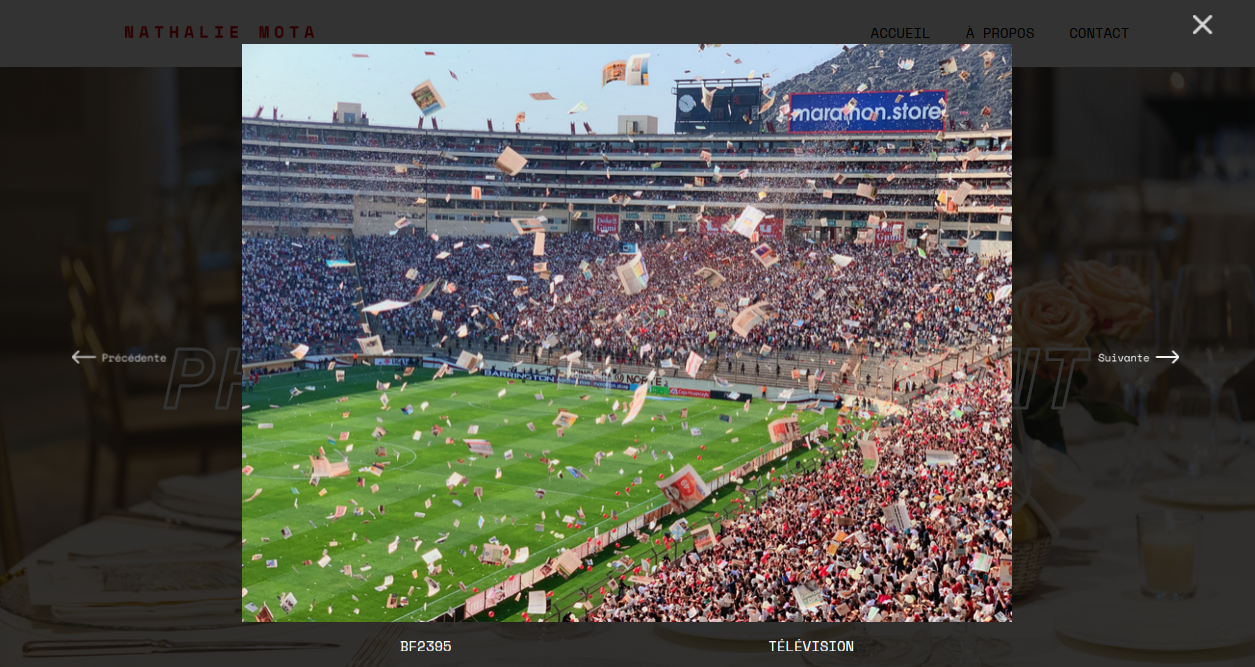
Creation of Content Structure with CPT UI and ACF:
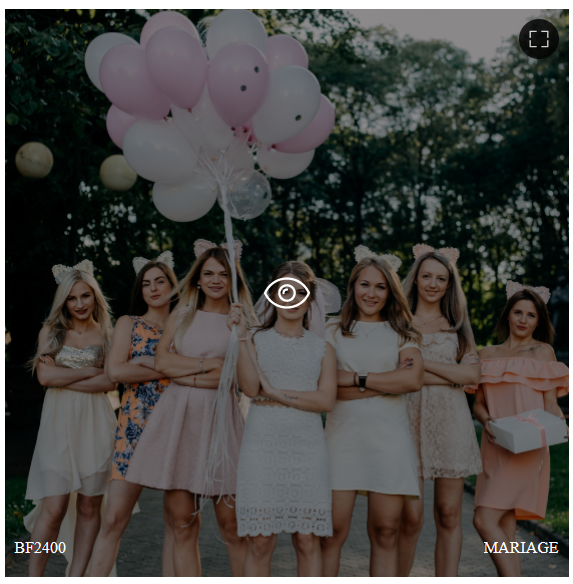
Using CPT UI and ACF to create the custom post type "photo," as well as the necessary taxonomies and custom fields.
Dynamic Content Generation:
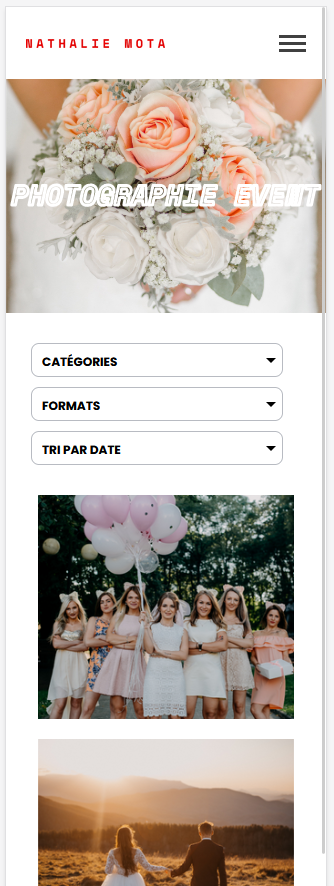
Using WP_Query to dynamically retrieve and display created content from the custom post type. Implementing loops and custom queries to display data appropriately.
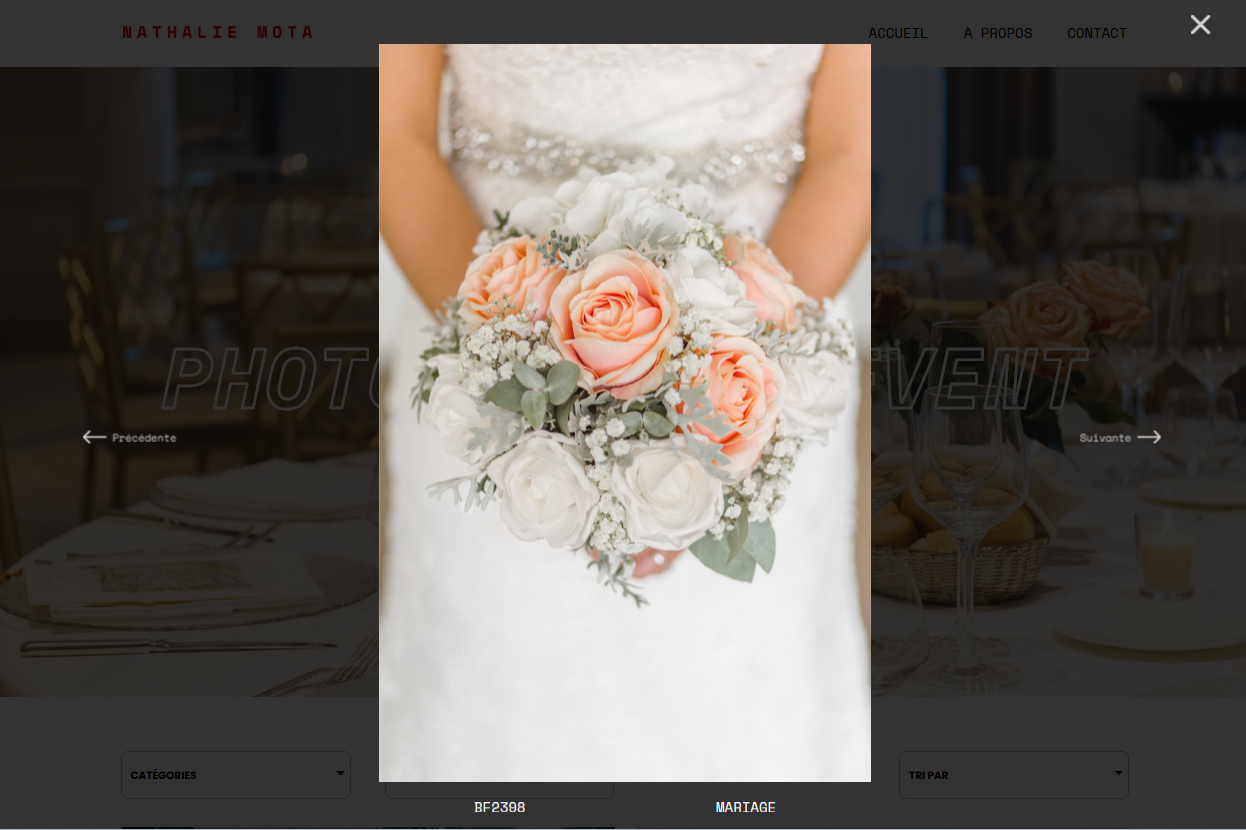
Implementation of Infinite Pagination with AJAX:
Setting up infinite pagination using the WordPress API and AJAX to load new data without refreshing the entire page.
Filtering and Sorting Content with AJAX:
Creating selectors to filter and sort content. Using AJAX to dynamically load content corresponding to user selections without refreshing the entire page.
Site Finalization and Export:
Finalizing site development, testing all functionalities, and exporting site files along with the database for deployment.