PLANTY
Customize a WordPress theme for a startup using HTML, CSS, and PHP

#WordPress#html#css#php
Objectives :
Version your project with Git and GitHub Customize a WordPress template according to a mockup using HTML and CSS Personnaliser un thème enfant sur WordPress avec PHP": "Customize a child theme on WordPress with PHP
Description :
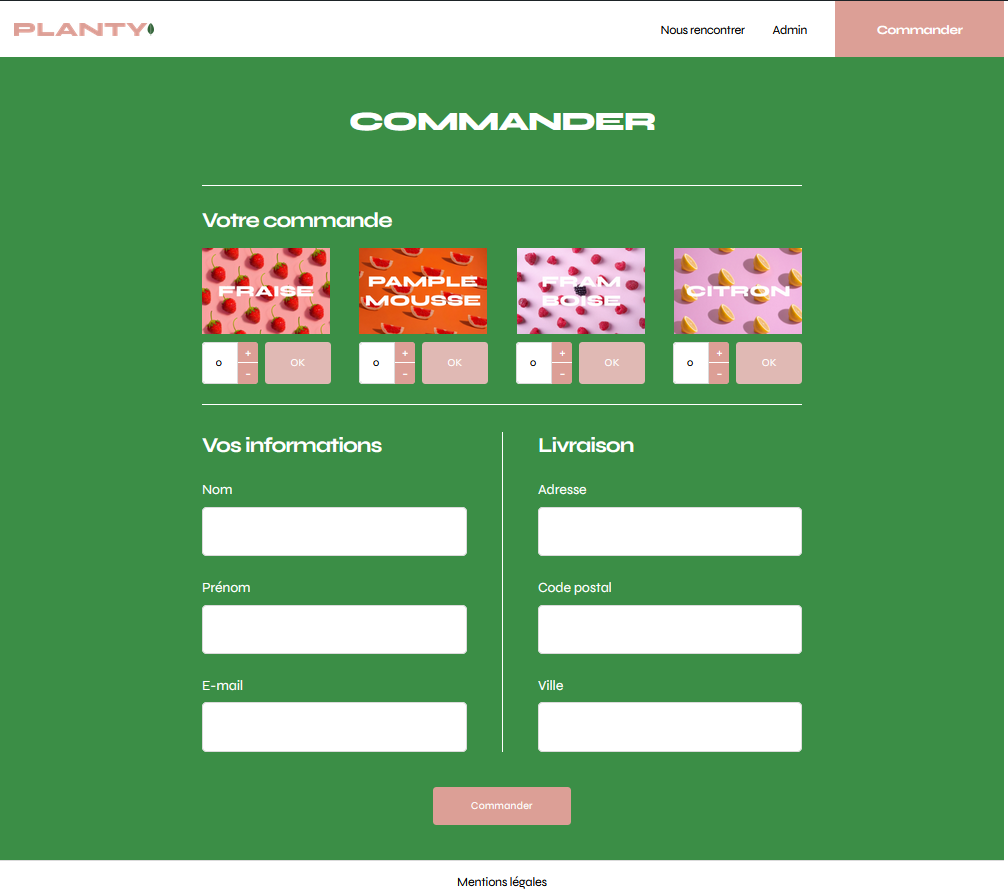
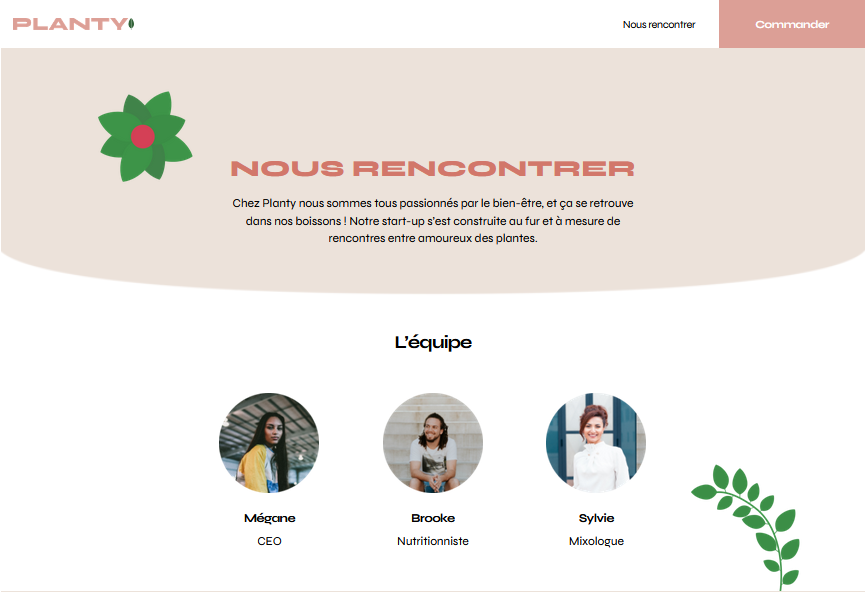
As a WordPress integrator at a web agency, I developed the showcase website for Planty, a young brand of plant-based energy drinks. Working alongside Clara, my project manager, and Idriss, the UI designer, I utilized the functional specifications and mockups provided to create the site. I integrated assets from Figma and carried out development following the client's requirements. Upon project completion, I provided Clara with an export of the site and database for client delivery.
Development Stages :
Project Initialization:
Installed WordPress, selected a base theme, and created the child theme "Planty" for customization. Configured necessary plugins and verified site functionality.
Version Control:
Created a Git repository and a corresponding repository on GitHub. Pushed project code to the repository for version control.
Theme Customization:
Customized the child theme "Planty" to match the mockup structure without using a page builder. Modified parent theme files and used CSS for styling.
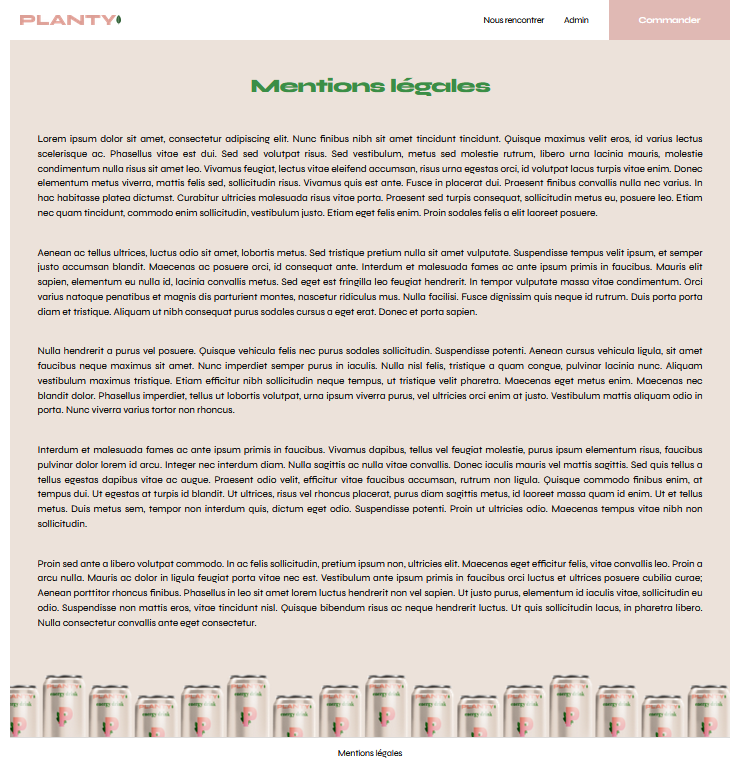
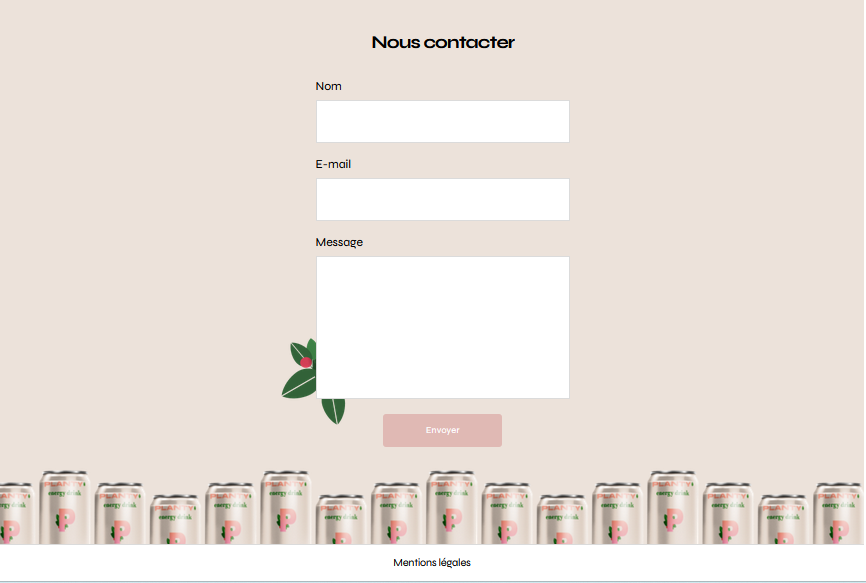
Page Development:
Developed required pages according to the mockups, ensuring mobile responsiveness and without using a page builder. Utilized the WordPress admin interface and plugins like Contact Form 7 for forms.
Admin Menu:
Added an "Admin" link to the menu visible only to logged-in users, using hooks and PHP code written in the functions.php file of the child theme "Planty."