PRINT-IT
First steps in JavaScript language

#html#css#js
Objectives :
Programming using the fundamentals of JavaScript
Description :
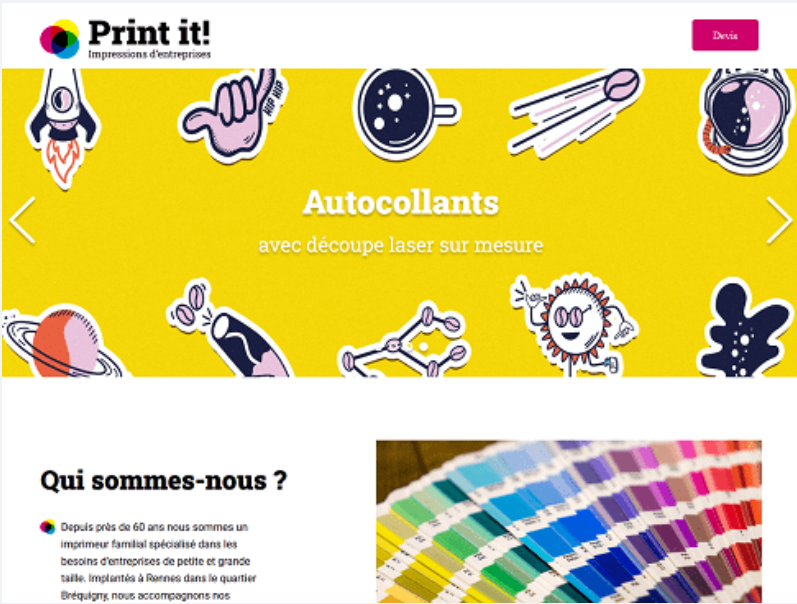
As a freelance front-end developer, I was tasked with enhancing the static website of the family-owned printing company, Print it, by creating an interactive carousel. I received detailed instructions from Lucien Gerodo, the director of the printing company, along with an explanatory video to visualize his expectations. To meet Lucien's requirements, I performed several technical tasks. I updated the website's HTML code to incorporate the carousel and its functionalities. Using methods such as addEventListener, I added interactive features to the carousel arrows, allowing users to navigate between slides by clicking on them. Additionally, I integrated navigation points in the form of bullet points to visually indicate the user's current position within the carousel. To enhance the user experience, I implemented infinite scrolling for the carousel, enabling users to seamlessly continue browsing slides even after reaching the last one. This feature ensures uninterrupted navigation and makes the content presentation more dynamic and engaging. In summary, my work involved updating the HTML code, adding event listeners to the carousel arrows, incorporating navigation bullet points, and implementing infinite scrolling to create an interactive carousel that meets the needs of Print it printing company.
Development Stages :
Carousel Initialization:
Setting up static navigation arrows using the arrow_left.png and arrow_right.png images.
Analyzing the existing HTML and CSS code to identify the required elements.
Interaction with Arrows:
Adding an event listener to each arrow to manage navigation within the carousel.
Distinguishing the arrows when clicked.
Adding Bullet Points:
Displaying bullet points at the bottom of the slider, one for each carousel image.
Distinguishing the bullet point corresponding to the current slide.
Carousel Navigation:
Changing the active bullet point, displayed image, and corresponding text when the right arrow is clicked.
Repeating the process for previous elements when the left arrow is clicked.
Managing Carousel Limits:
Correcting navigation errors at the ends of the carousel to ensure smooth scrolling.
Enabling infinite looping of the carousel to display the first image when the last one is reached, and vice versa.
These steps represent the different phases of carousel development, ensuring its proper functioning and expected behavior for users.