RINDING CITIES
First steps in HTML language

#html#css
Objectives :
Integrate elements onto a web page using HTML fundamentals.
Description :
For this project, I updated the Riding Cities webpage as per the instructions provided. This included creating a new section called "Les membres fondateurs" (The founding members) with the names and photos of the association's creators. Additionally, I modified the section containing the "Download the class schedule" button to include a title and two buttons for downloading two different class schedules (one for children and one for adults). All changes were implemented using HTML only, utilizing existing code lines where possible. The CSS styling was already in place, requiring me to copy and adapt existing CSS classes to match the layout of the provided design mockup.
Development Stages :
Project Initialization:
Following the recommended courses to set up the front-end development environment and learn the basics of HTML and CSS.
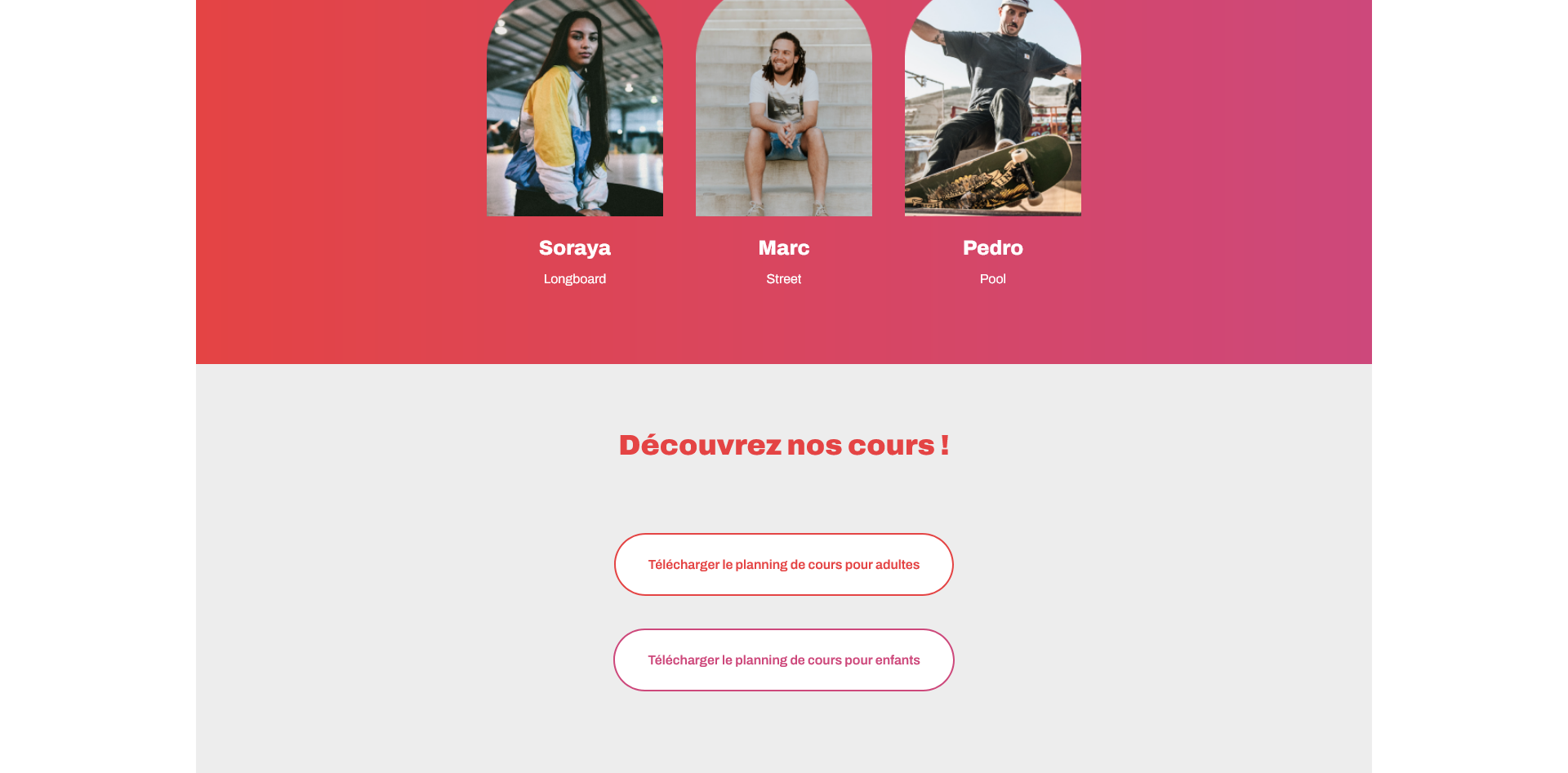
Creation of the "Founding Members" Section:
Analysis of existing documents, copying HTML code from the "Association's Mission" section for reuse, and adaptation of content and images according to the specifications of the mockup.
Application of CSS Styles:
Adding existing CSS classes in the HTML file to style the content of the new section, including text and background color.
Modification of the Download Section:
Adding a title and background color to the section, transforming the existing download button to match the mockup, adding a second download button, and modifying links to download the correct documents.