SIMPLE VINTAGE
Create a complete website with WordPress without using any code

#WordPress
Objectives :
Configure a WordPress site using a theme, Create a web page using a page builder, Install a WordPress development environment
Description :
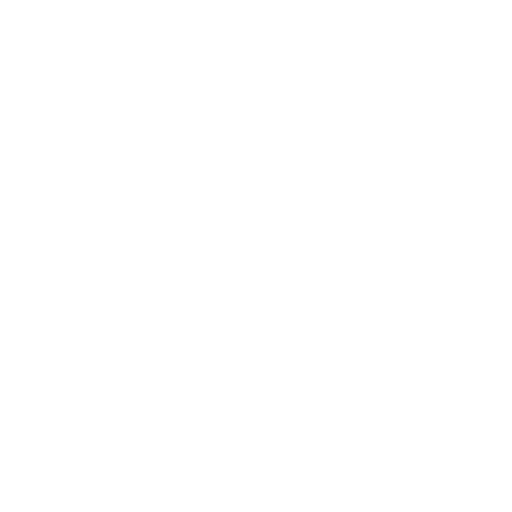
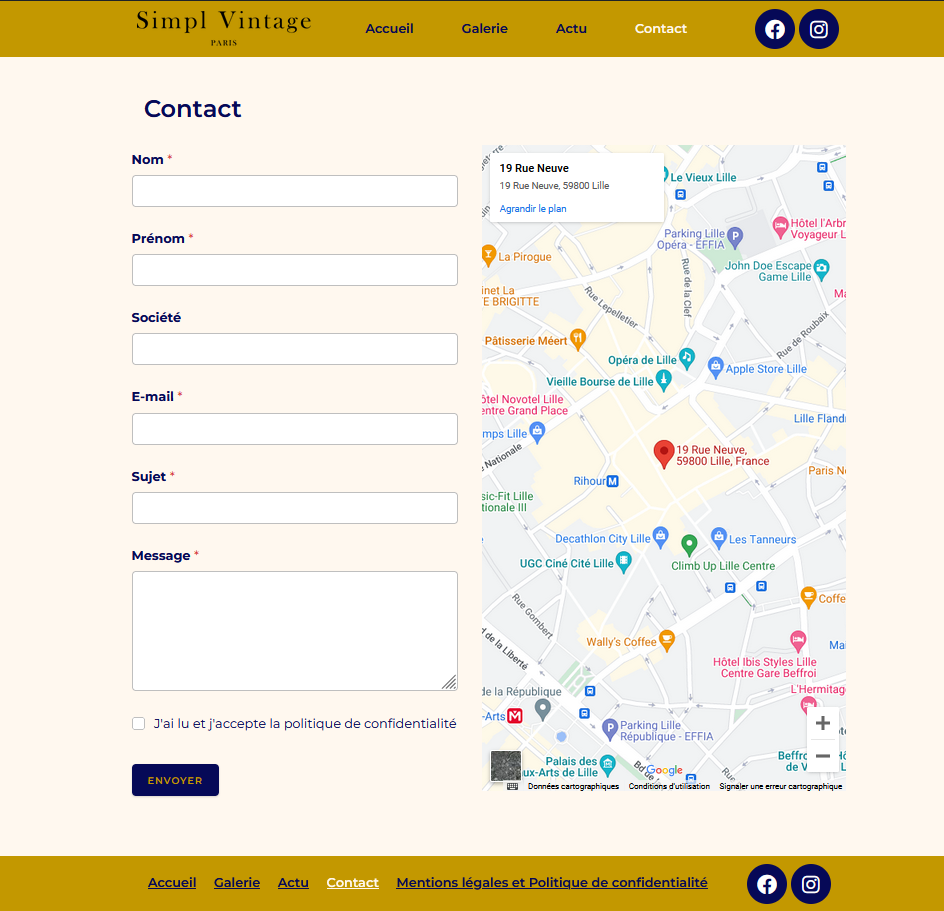
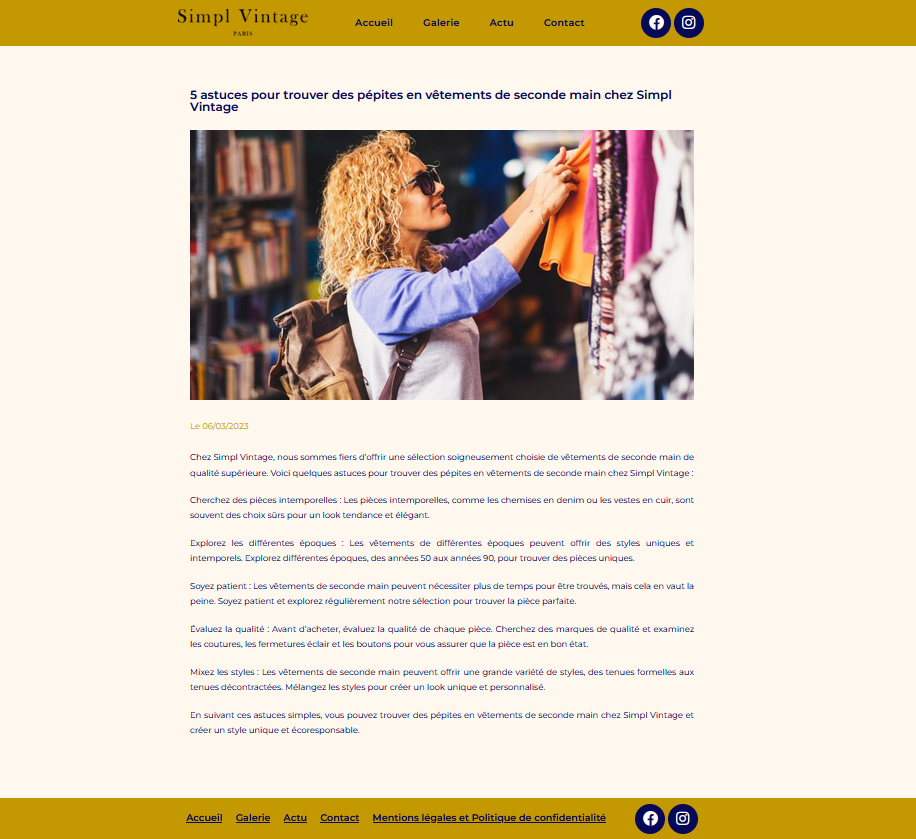
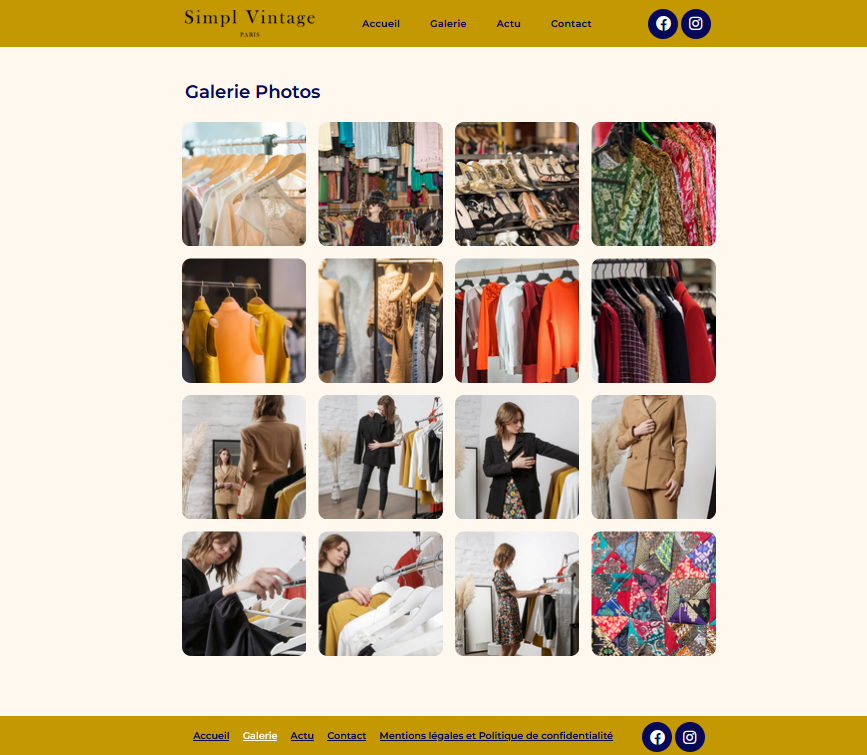
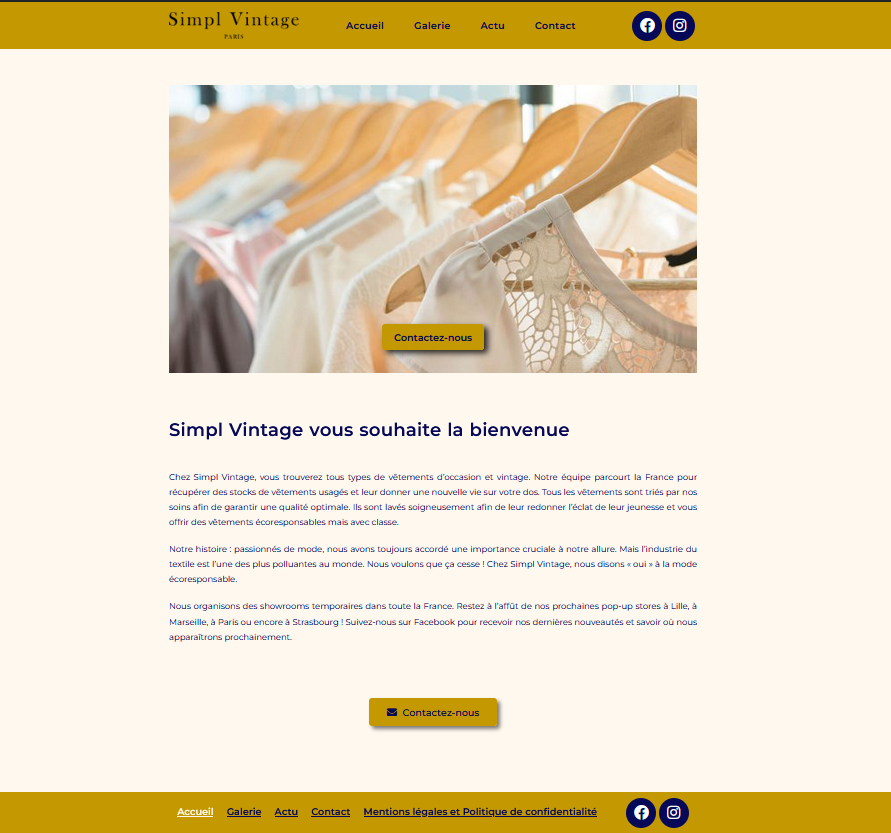
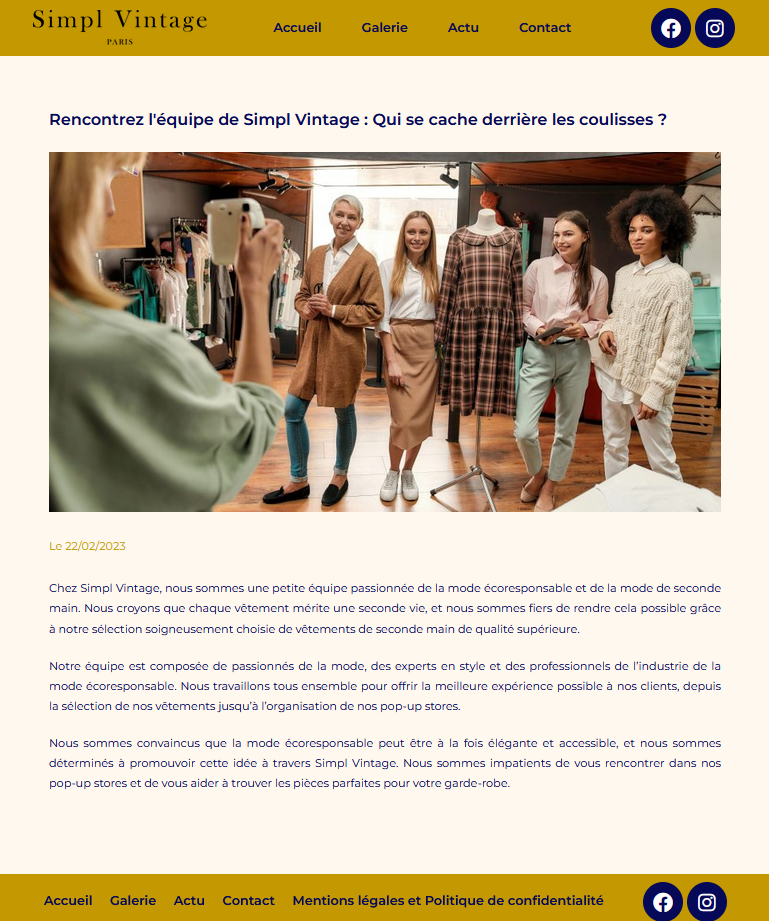
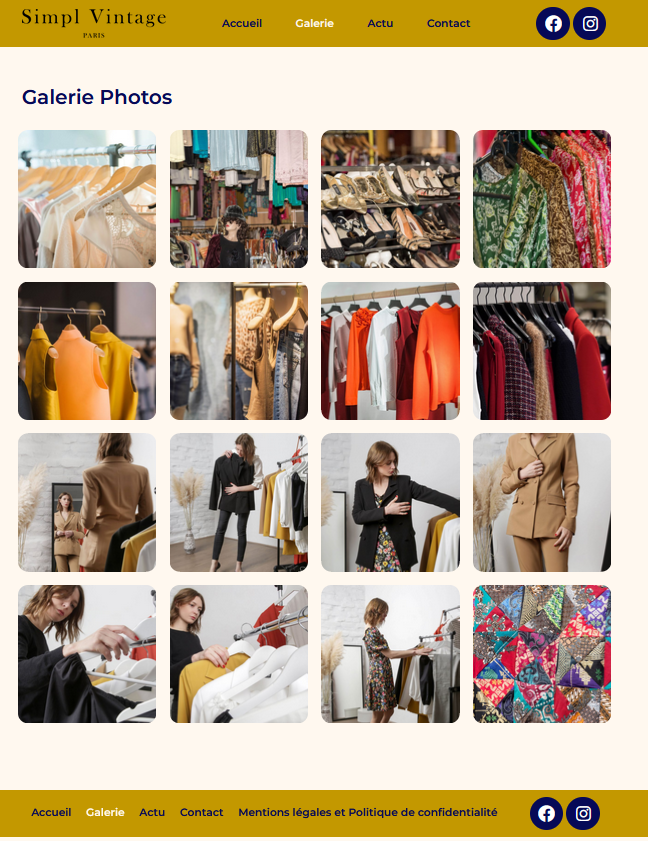
As a junior web developer at Empreinte, I undertook the development of Simpl Vintage's temporary website to promote the opening of their showroom. Utilizing wireframes and functional specifications provided by the client, I employed WordPress with Elementor as the page builder. Additionally, I managed user permissions, created placeholder content for the news page, and customized a WordPress theme to align with the site's requirements. Upon completion, I provided my manager with a screenshot of the local site and a backup file for migration.
Development Stages :
Project Initialization:
Installed WordPress using Local WP to create a functional site on my local machine. Verified the site's proper execution.
Theme Selection:
Chose the OceanWP theme for its versatility and compatibility with Elementor. No child theme was created; the site is entirely based on the OceanWP theme and customized via Elementor.
Plugin Installation:
Installed the Elementor, Contact Form 7, and WP Mail SMTP plugins to add additional functionality to the theme. Configured WP Mail SMTP to handle email sending through an external SMTP server.
Content Integration:
Integrated the content provided by the client into the site using Elementor, following the wireframes and specifications. Ensured that all requested features are properly implemented.
Site Review:
Reviewed the site to ensure compliance with wireframes and client requirements. Made necessary adjustments and removed any demo text from the theme.
Local Site Backup:
Used All-in-One WP Migration to backup the local site, facilitating future use or deployment.